How to Create & Configure Buttons in Studio
Adding Buttons to Your Flow
The button component in Studio allows you to create interactive choice options for users. To add buttons:
Navigate to your desired block in the conversation flow
Click the "Listen" option in the top toolbar
Select "Buttons" from the dropdown menu
You can now begin configuring your button options
We have two types of buttons: Static & dynamic
We have discussed them in detailed below:
How To Adding Static Buttons in Flow?

Static buttons are straightforward with fixed values:
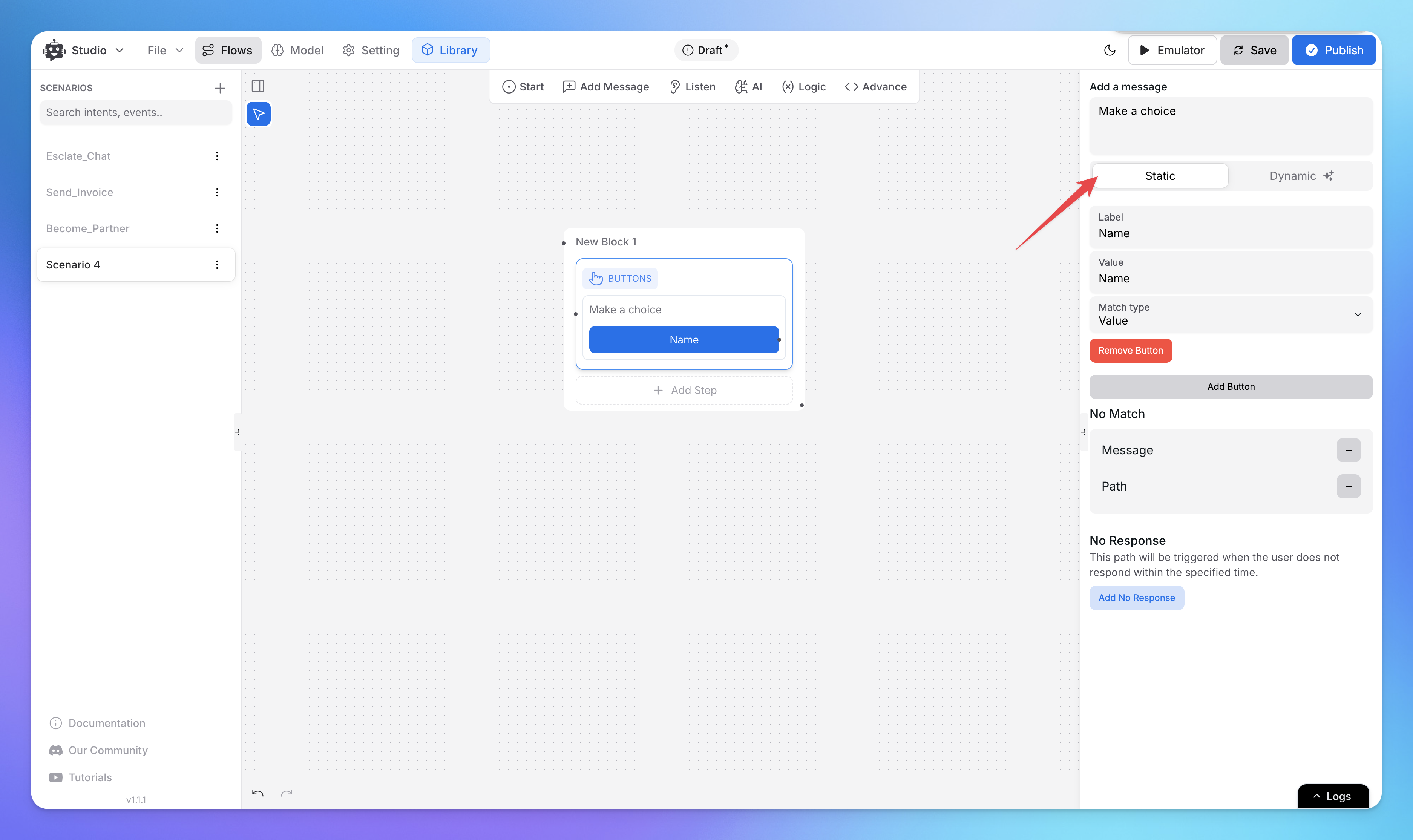
In the right panel, click on the "Static"
Enter your button's "Label" - this is what users will see
Set the "Value" - this is what your flow will receive when clicked
Match Type can be Value or Intent for the Flow
Use "Add Button" to create more button as needed
Remove unwanted buttons using the "Remove Button" option
How To Add Dynamic Buttons in Flow?

For advanced use cases, you can make buttons dynamic:
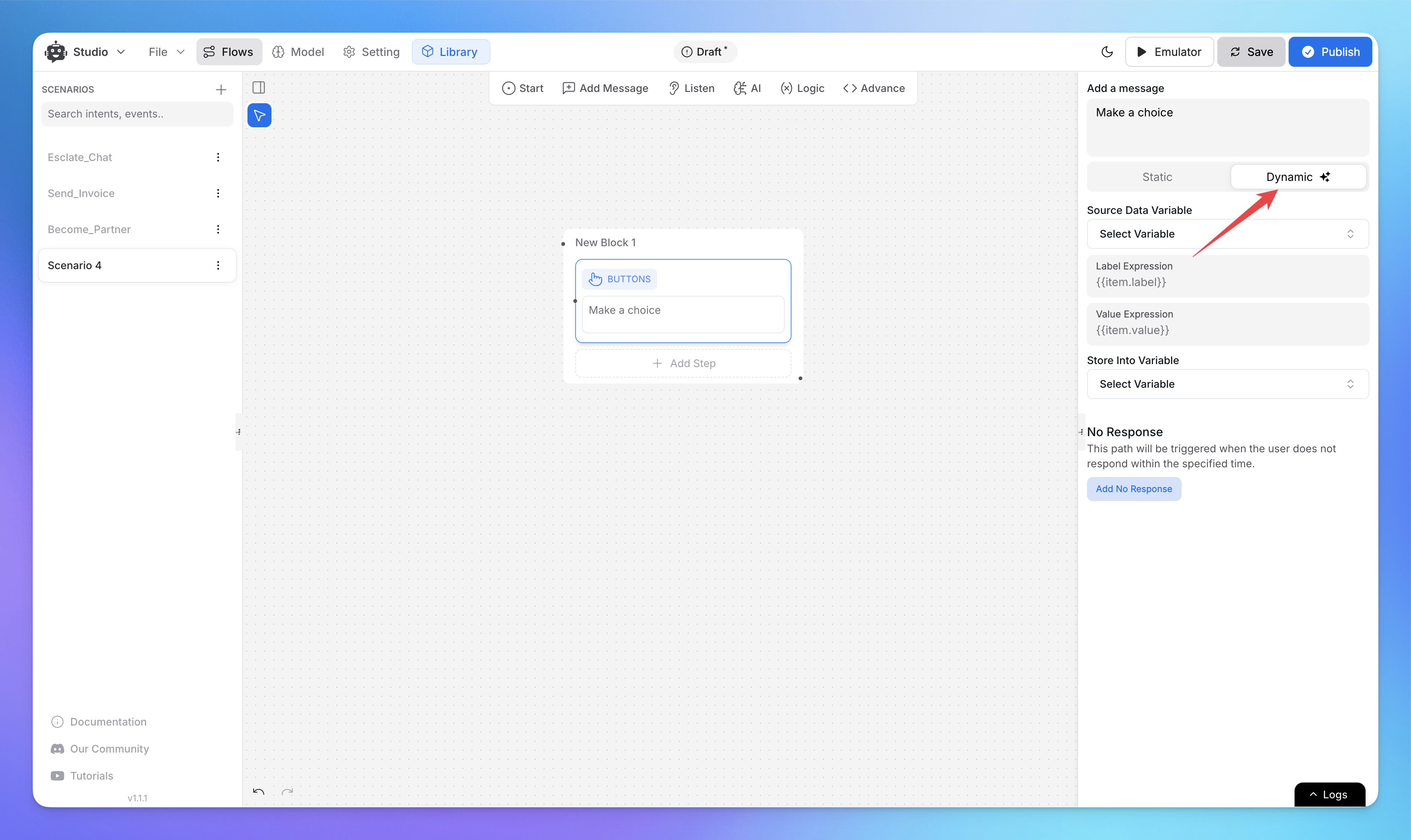
Switch to "Dynamic" mode using the toggle in the right panel
Configure the Source Data Variable that will populate your buttons
Set up Label Expression using {{item.label}} syntax
Define Value Expression using {{item.value}} syntax
Optionally set a Store Into Variable to capture selections
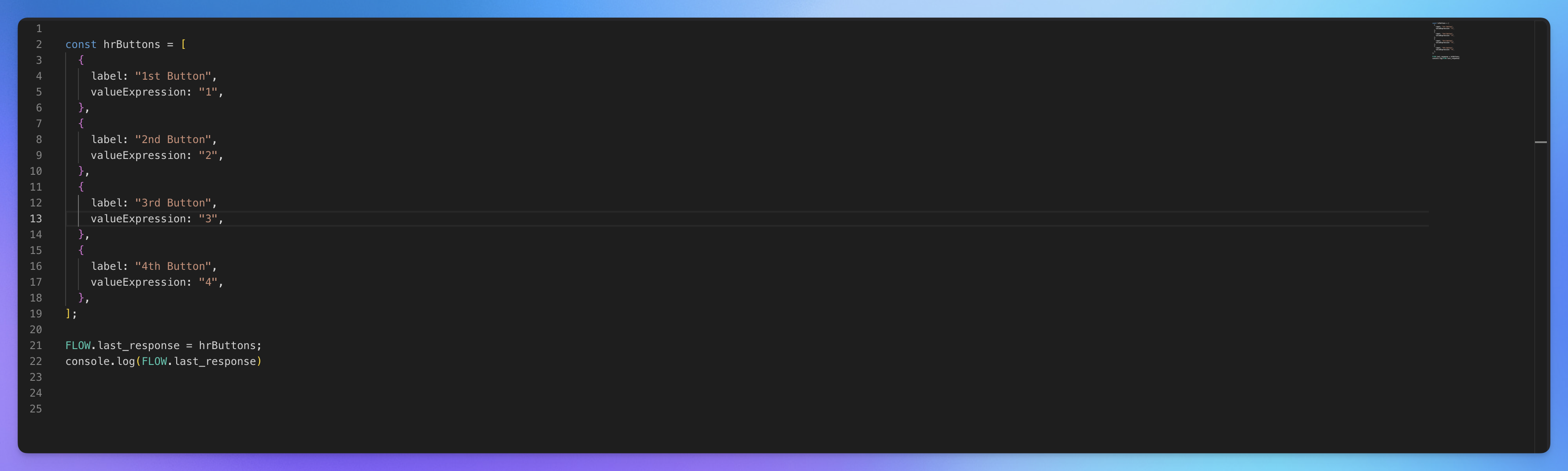
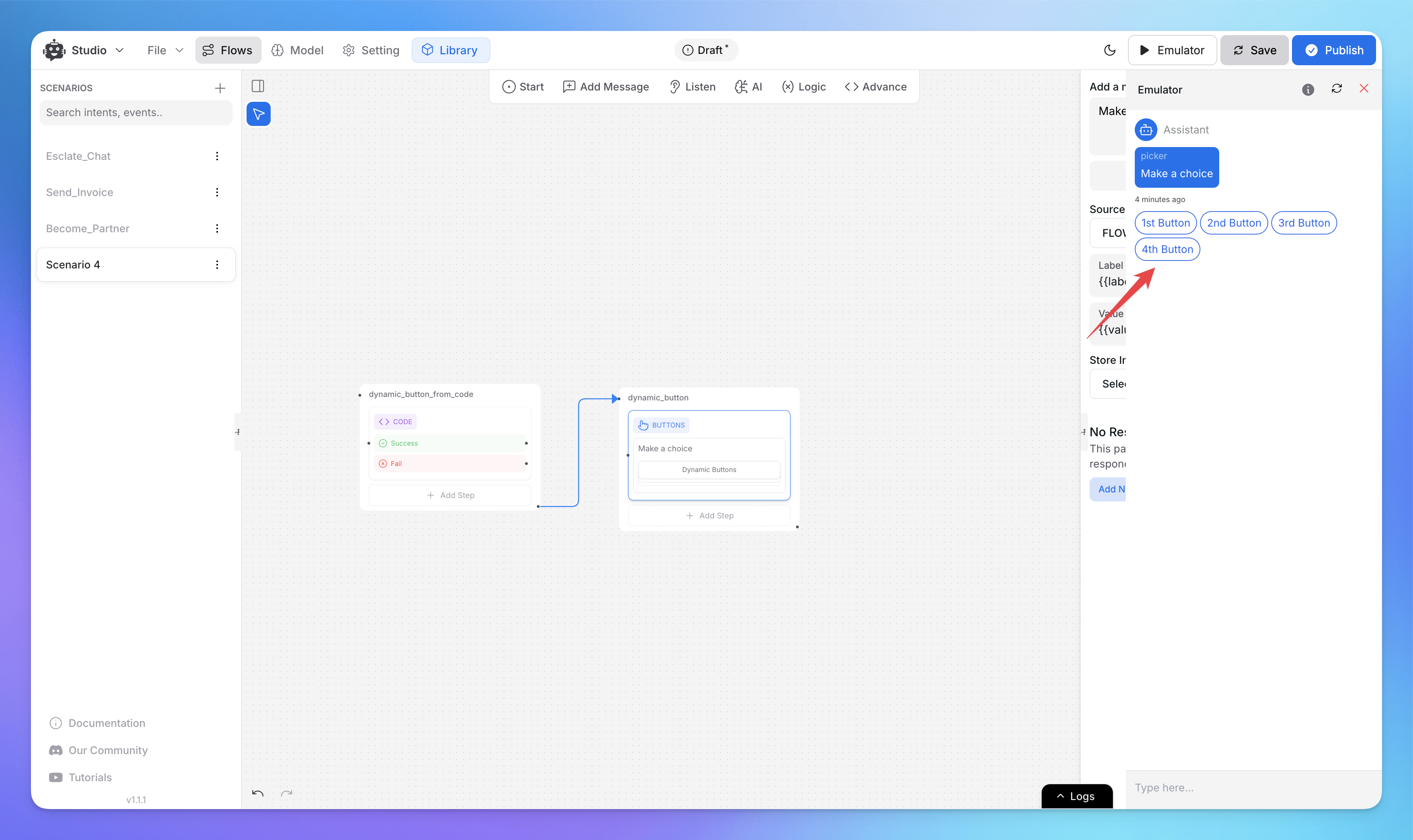
Here's a practical example that demonstrates how to create dynamic buttons using code:
First, I have created a JavaScript code containing buttons. In this example, I have hardcoded the values; however, you can execute code to fetch them on real-time.

Make sure to store your button data in a FLOW variable before referencing it in the dynamic button component.

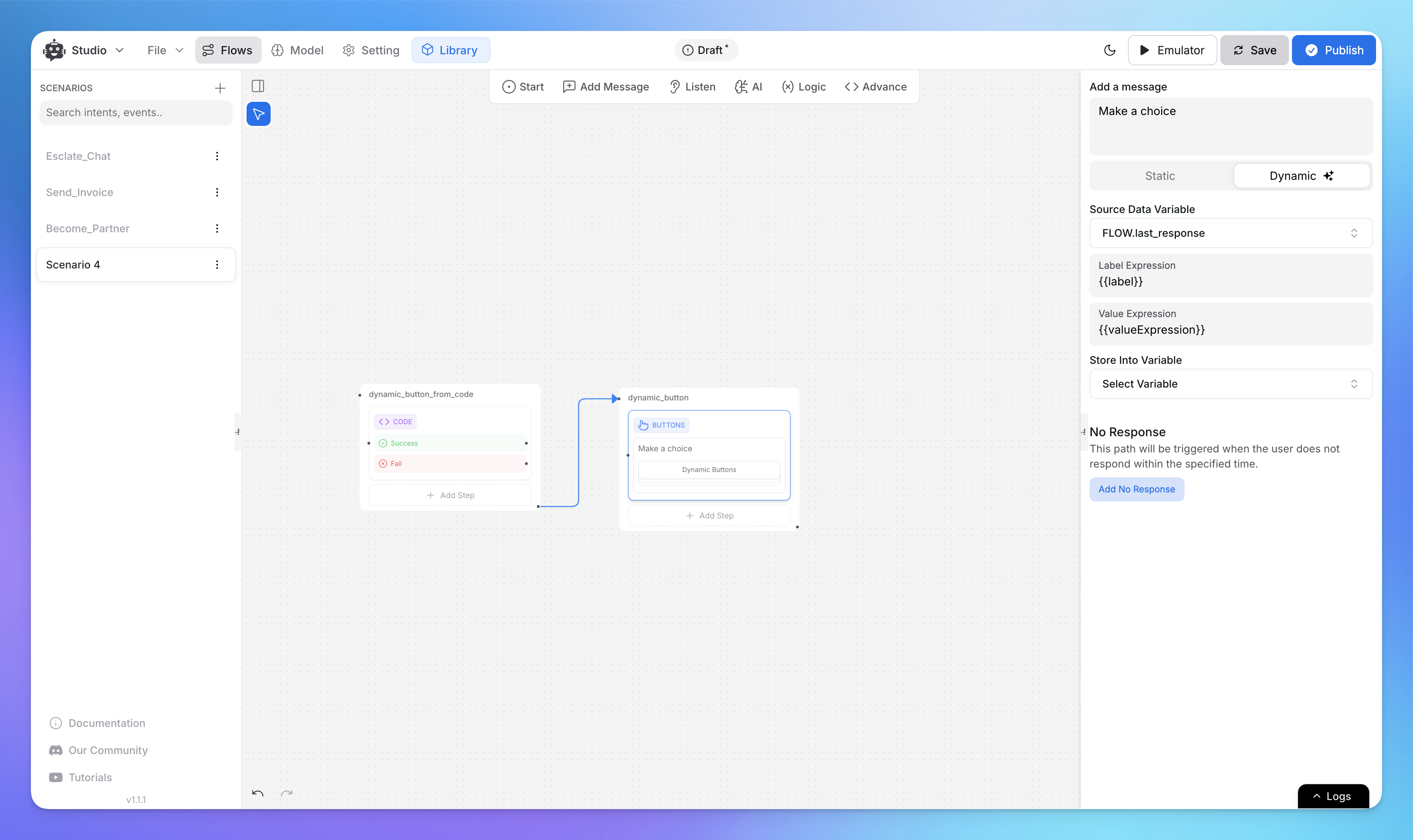
Then in your Dynamic Button settings:
Set Source Data Variable to:
FLOW.last_responseSet Label Expression to:
{{label}}Set Value Expression to:
{{valueExpression}}
The variable names in the double curly braces
{{}}must exactly match your JSON property names

This will create four buttons that match the image example exactly. The labels will be "1st Button", "2nd Button", "3rd Button", and "4th Button", with corresponding values of "1", "2", "3", and "4".
Related Articles
How to use Intents in Chatbot Studio?
This guide walks you through creating and using Intents to enhance your chatbot’s capabilities.
Flow : Scenarios, Blocks, Steps & Connections
This article fully details how steps/nodes and blocks work, how to configure them, create paths and connections.
How to capture and store a user’s response?
This article provides a complete guide on capturing user responses, such as name, email, and more, and shows how to store and utilize them in your chatbot to create personalized and engaging experiences.
How to Add & Configure Text, Image, and File Messages in Studio
Learn how to send text, images, and files with your ai agent using studio.
How to Debug Flows and View Execution Logs in Chatbot Studio?
Learn how to debug your flows, check flow execution logs, and view logs within the Chatbot Studio
How to Set Up Conditions in AI Studio
Set Conditions to Understand What Information Users Are Looking For
How to create and use forms in AI Studio?
This guide will walk you through the process of creating and using forms to improve the user experience with your AI agent
