How to Create & Configure Card Component in Studio
Adding Cards to Your Flow
Cards in Studio allow you to create rich message displays with customizable content. To add cards:
Navigate to your desired block in the conversation flow
Click the "Add Message" option in the top toolbar
Select "CARD" from the message types
You can now begin configuring your card content
We have two action types for cards: Static & dynamic
We have discussed them in detailed below:
How To Add Static Cards in Flow?

Static cards are straightforward with fixed content:
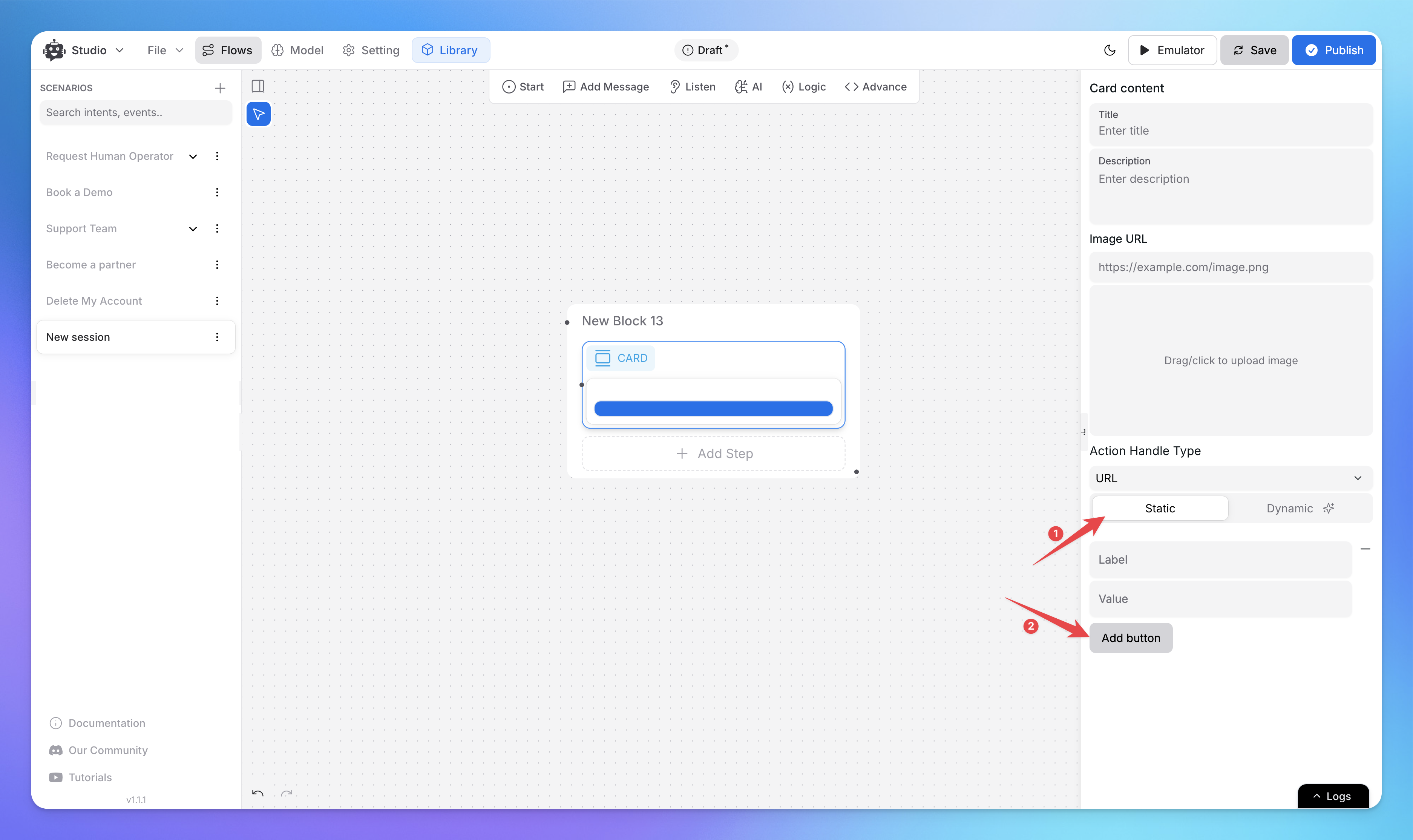
In the right panel, you'll see "Card content" section
Enter your card's "Title" - this appears at the top
Add a "Description" - provides more details
Input an "Image URL" if you want to include an image
Under Action Handle Type, select "Static"
Add your action buttons with Label and Value pairs
Use "Add button" to create more card actions as needed
How To Add Dynamic Cards in Flow?

For advanced use cases, you can make cards dynamic:
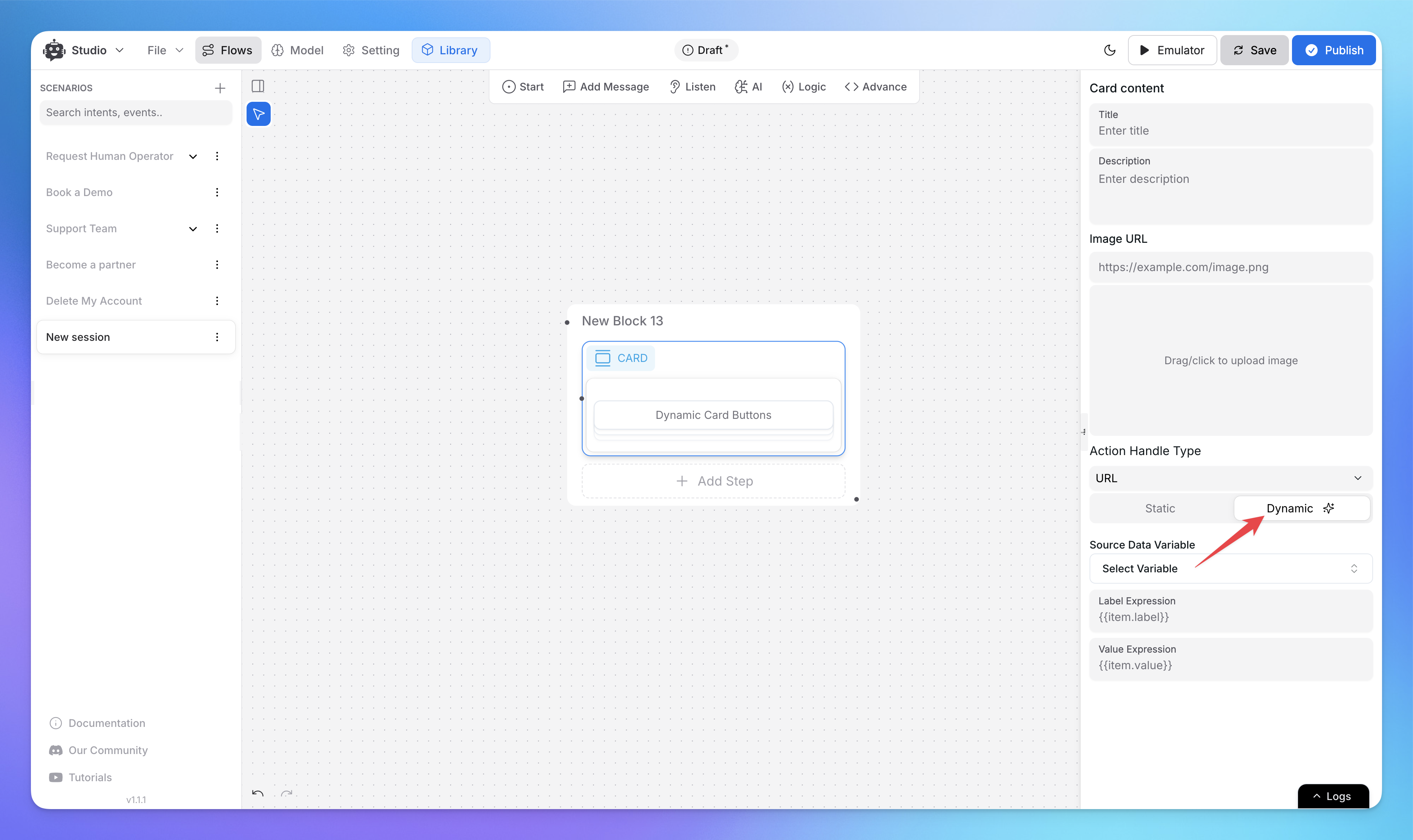
Switch to "Dynamic" mode in Action Handle Type section
Configure the Source Data Variable that will populate your card
Set up Label Expression using {{item.label}} syntax
Define Value Expression using {{item.value}} syntax
The card will dynamically update based on your data source
Here's a practical example that demonstrates how to create dynamic cards:
First, ensure your data source variable contains the required card information
Set Source Data Variable to your data source
Configure Label and Value expressions to match your data structure
Card content will update automatically based on the data
Make sure your Source Data Variable is properly set before configuring dynamic cards
This creates a dynamic card that updates its content based on your data source. The card will display the title, description, and any configured actions using the specified expressions.
Related Articles
How to use Intents in Chatbot Studio?
This guide walks you through creating and using Intents to enhance your chatbot’s capabilities.
Flow : Scenarios, Blocks, Steps & Connections
This article fully details how steps/nodes and blocks work, how to configure them, create paths and connections.
How to capture and store a user’s response?
This article provides a complete guide on capturing user responses, such as name, email, and more, and shows how to store and utilize them in your chatbot to create personalized and engaging experiences.
How to Add & Configure Text, Image, and File Messages in Studio
Learn how to send text, images, and files with your ai agent using studio.
How to Debug Flows and View Execution Logs in Chatbot Studio?
Learn how to debug your flows, check flow execution logs, and view logs within the Chatbot Studio
How to Set Up Conditions in AI Studio
Set Conditions to Understand What Information Users Are Looking For
How to create and use forms in AI Studio?
This guide will walk you through the process of creating and using forms to improve the user experience with your AI agent
